Help me prove I am who I am
Onboarding (Part one of two) | Clover
Clover’s onboarding challenges
When Clover set out to improve the experience for aspiring merchants, two significant challenges became clear:
An inefficient verification and approval process: Slow, outdated, and confusing, it left many merchants frustrated. The new merchant approval rate was a meager 3%, with fewer than 10% of applicants responding to verification documentation requests.
A difficult onboarding experience: For those few who did make it through, setting up their systems was overwhelming and directionless. Merchants didn’t know where to start or how to tailor the setup to their needs.
Part one is described below—How I simplified and automated the new merchant verification and approval process.
Part two can be found here.
Background
Previously, merchants submitted applications, only to encounter a cumbersome manual process. The Fiserv Underwriting team would submit requests for verification documents, and applicants had 30 days to respond and provide all necessary information—or face automatic rejection.
Fiserv also had a “one-call” policy. If they didn’t receive what they needed after one phone call or email, they would not try to contact the merchant again. This left busy and distracted merchants little room for follow-up or clarification.
Key stats:
The manual review participate rate was less than 10%. (<10% of merchants would reply to the Underwriting team’s request for documentation.)
Of that 10%, only 3% were approved.
Missed calls, busy schedules, and unclear requirements often derailed the process.
The project: Simplify the merchant approval process
Build Clover’s first self-service tool for merchants to upload verification documents that integrated with Mitek Systems for backend document verification. This involved designing a front-end experience that stayed true to Clover’s brand while being user-friendly and foolproof.
Outcome: A major level up
The new “Document upload” tool delivered significant improvements:
More than a 73% increase in participation rate: From less than 10% to 83%.
23% increase of identify confirmed rate: 50% up from 27% via previous manual process.
Approval rate increased from 3% to 45%: A 15x improvement.
Faster responses: 90% of merchants completed document requests within one day.
By streamlining the process and automating pain points, merchants were able to to focus on running their businesses rather than navigating unnecessary complexities.
Discovery: Clarity and automation were key
This was a content-driven project that required precise, accessible language at every touchpoint. Merchants needed clear guidance to provide the right documents without confusion or frustration. Automated reminders became a critical component to keep the process moving and reduce drop-offs.
My role + approach
Collaboration with Underwriting
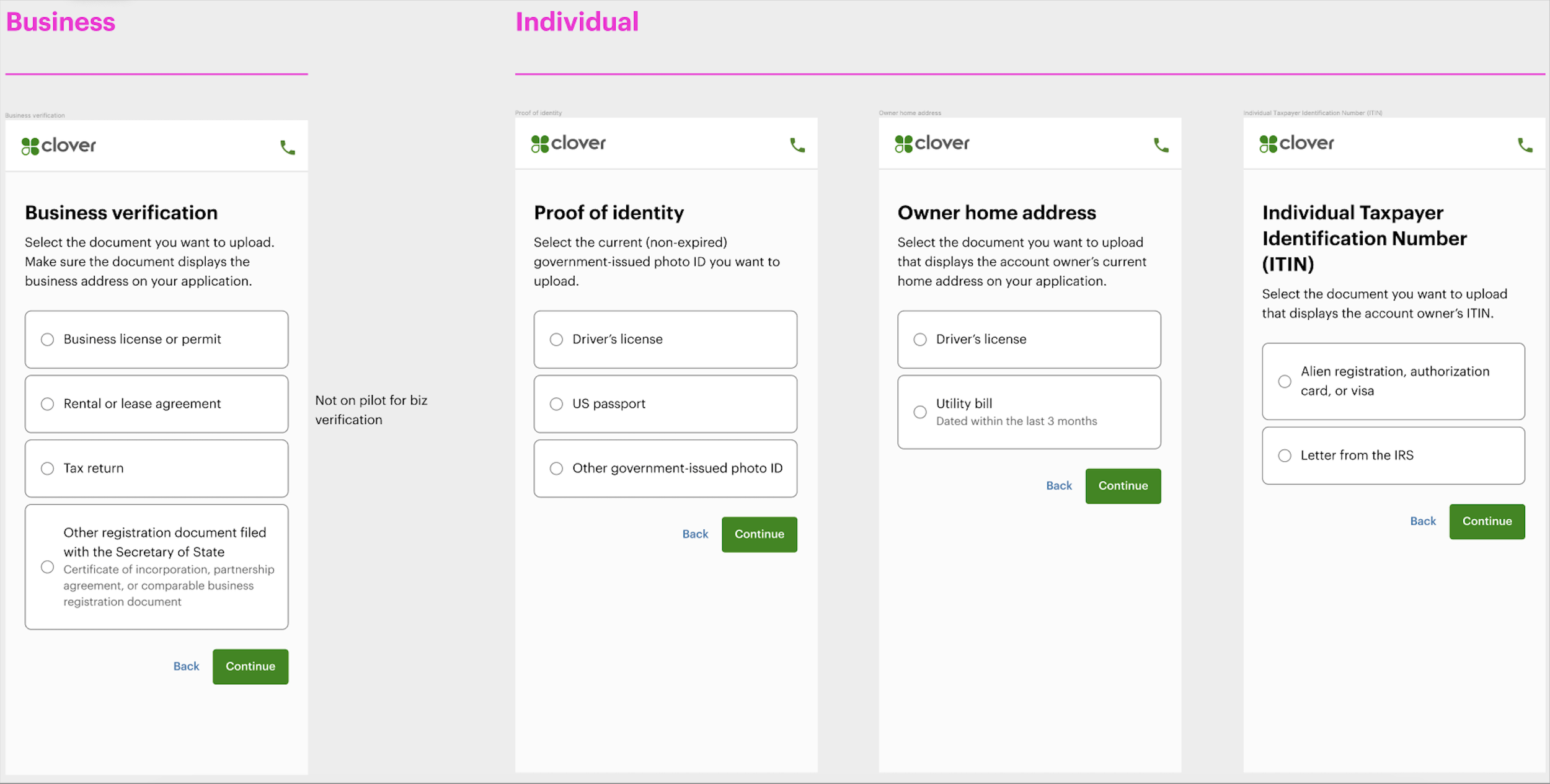
I worked with Fiserv’s Underwriting team to define the exact requirements for each identity and business verification document. These details were translated into concise, user-friendly language for each of the 15 documents. I then mapped to each verification document, or group of documents, to the Underwriting team’s request codes.
Content Design
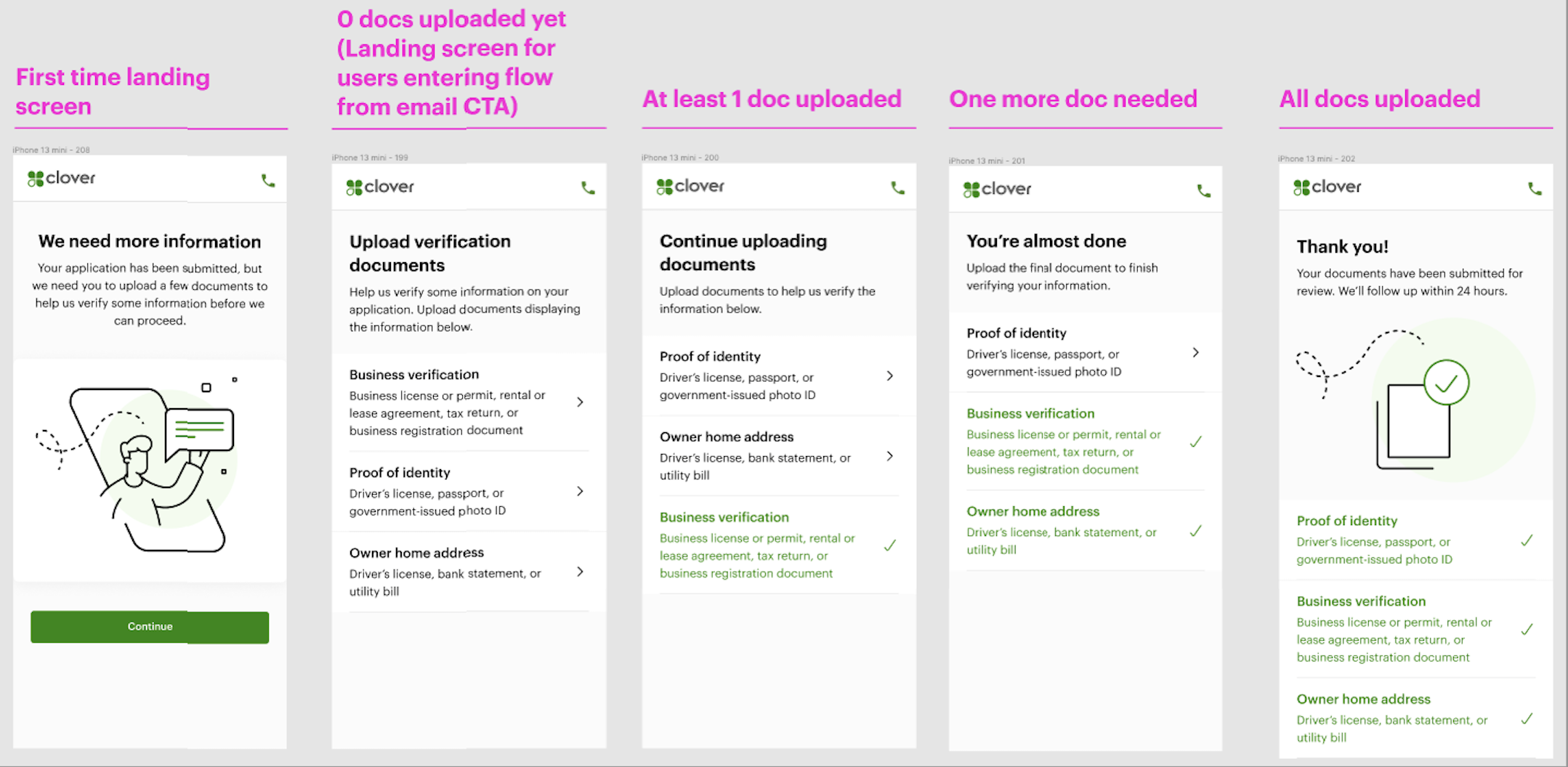
Developed welcome screens that clearly defined next steps and illustrated a merchant’s progress to keep them focused and moving through flow
Created the pattern for individual document upload experience, and applied it to 15 document types.
Built user journeys for single- vs multi-document verification.
Clearly stated requirements for each document.
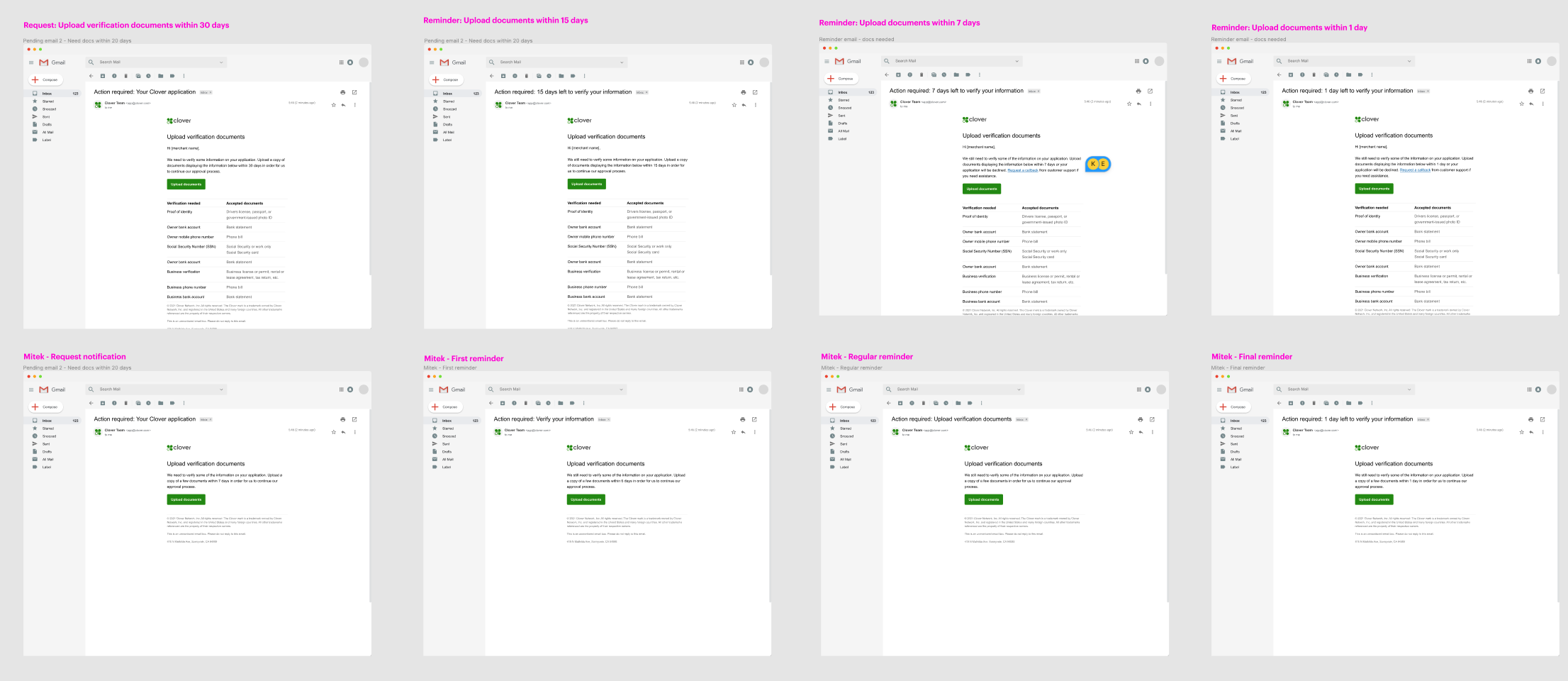
Crafted automated reminders for email, SMS, and dashboard notifications with clear, actionable message. I also defined a reminder cadence tailored to the busy schedules of business owners.
Integration with Mitek Systems
I partnered with the Mitek Systems team to integrate Fiserv’s specific verification needs into Mitek’s backend system, using language that would map to Clover’s front-end designs. I connected Clover’s automated reminder cadence to Mitek’s system.
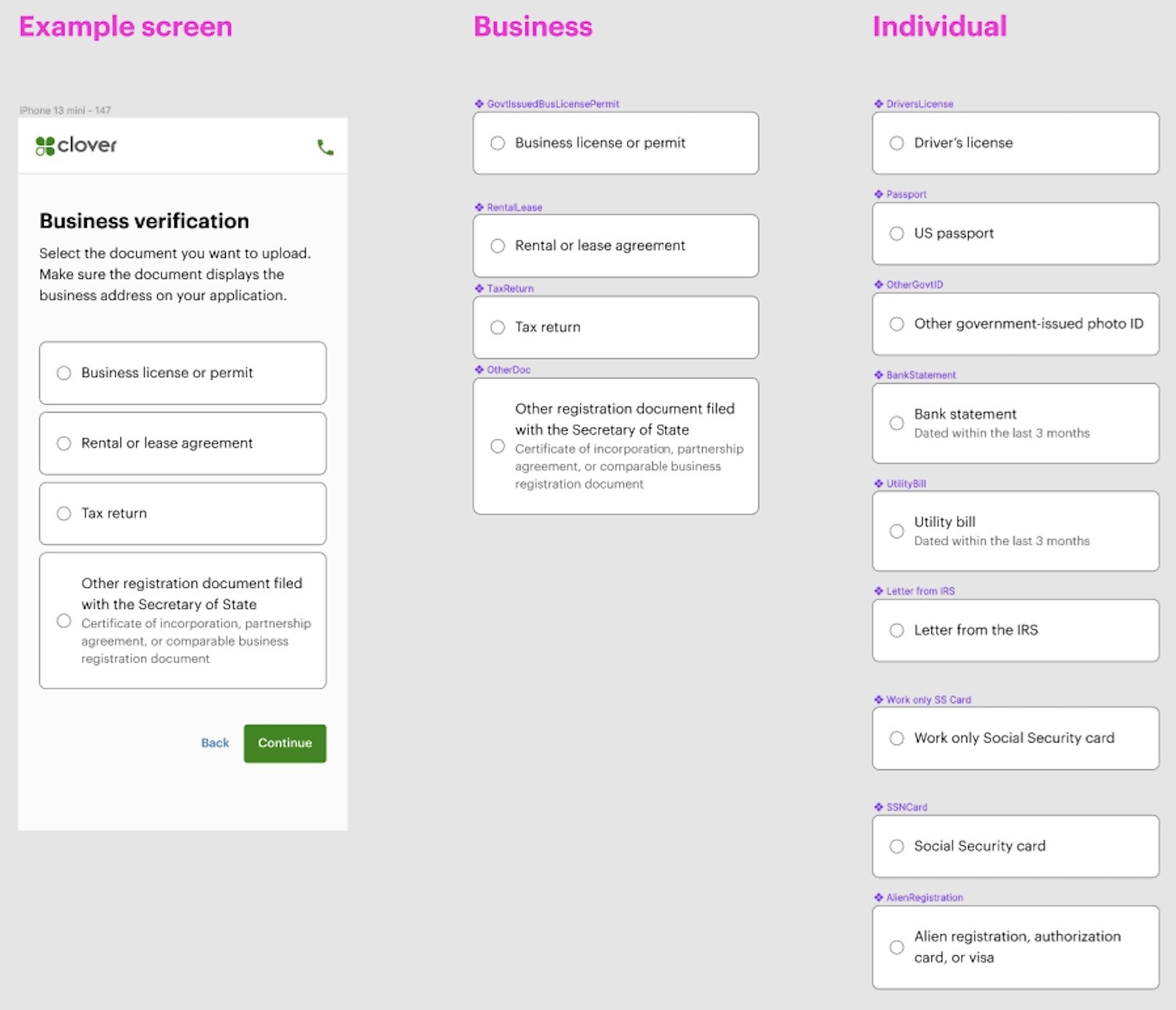
First use of Figma components for content at Clover
It didn’t take long before managing 15 different verification documents across multiple screen states became a nightmare—especially with constantly changing document requirements as the Underwriting team was preparing for the launch of the upload tool.
Inspired by my Product Design partner’s use of Figma components, I was the first Content Designer at Clover to learn how to create content-specific components and variants for efficient updates across all screens.
This approach quickly became a standard practice for other Content Designers at Clover.
I also partnered with the Design Systems team to formalize the process within Clover’s design system.