Help me set up my system
Onboarding (Part two of two) | Clover
Clover’s onboarding challenges
Clover is a payment processing system, similar to Square. When they set out to improve the experience for aspiring merchants, two significant challenges became clear:
An inefficient verification and approval process: Slow, outdated, and confusing, it left many merchants frustrated. The new merchant approval rate was a meager 3%, with fewer than 10% of applicants responding to verification documentation requests.
A difficult onboarding experience: For those few who did make it through, setting up their systems was overwhelming and directionless. Merchants didn’t know where to start or how to tailor the setup to their needs.
Part two is described below—How I streamlined process for new merchants to set up their system.
Part one can be found here.
Background
Newly approved Clover merchants found the onboarding process overwhelming. They didn’t know where to start or how to customize their system for their needs. (This was especially true for self-boarded merchants who lacked direct guidance from a Clover Business Consultant.)
As a result, merchants were left confused and frustrated, and often made critical errors while trying to set up their system.
Common issues included:
Incorrect bank information leading to defaulted payments.
Incorrect business information printed on receipts.
Missing basic sales tax configurations.
Reliance on customer support for guidance, overwhelming the support team.
Missing critical information sent via email, like codes to activate their devices.
The project
Business goals
Reduce education and functionality-related support calls.
Decrease time from account approval to first transaction.
Improve satisfaction and retention among self-boarded merchants.
Research questions
What merchant attributes influence the setup experience?
What are the frustrations merchants face during setup?
What is the minimum setup needed to begin taking payments?
Research findings
Proper installation is foundational for smooth adoption.
Merchants hesitate to set up on their own due to fear of errors and lack of trust in cloud systems.
Merchants were overwhelmed by excessive onboarding emails (over 70 for new merchants!) and unclear guidance within the Clover system.
Outcome: Happier merchants, happier Clover teams
Support calls related to onboarding dropped by 30% after the release of Phase 1 and 2.
Business information-related support calls decreased by 33%.
Delivered a more consistent and intuitive user experience across Clover.
Empowered internal teams with clear guidelines and interconnected workflows.
Reduced broken user experiences by enhancing visibility into task dependencies.
Break it up into themes and phases
As the Lead Content Designer, I partnered with my Product Design counterpart to identify 3 themes to address these pain points.
Set the foundation
Provide a clear and consistent starting point.
For the merchant and Clover’s Product and Design teams.
Reduce the noise
Deliver information where and when it’s needed.
Stop relying on emails as the main way to get merchants to do something.
Provide guidance
Break tasks into manageable steps and offer reassurance.
Make the user feel supported throughout their onboarding process.
Together, we broke up the work into 3 phases:
Phase 1
Build a “Get started” setup task
Create a single, multi-step task for merchants to easily update basic settings so they can start taking payments quickly.
Phase 2
Redesign merchants’ dashboard homepage
Make it easy for merchants to know where they are in their onboarding process and what to do next.
Phase 3
Solidify and expand the framework
Define guidelines and task dependencies, and expand system throughout Clover’s ecosystem.
Approach
Build a “Get started” setup task
This phase focused on getting merchants to complete critical tasks before taking their first payment.
Reviewed data to determine the most important tasks
Reviewed the complexity of each task via their current settings pages.
Conducted two rounds of user research to identify pain points and test design prototypes.
Build a full-screen modal flow that combined 5 critical setup tasks, simplifying each step within the flow to its bare bones. This became a beta test of the success of both full-screen modals and multi-step tasks.
Beta tested a “help panel” to get users used to using the drawer for help and support content as Clover was preparing to launch the MVP of an AI-driven help and search panel.
Clover’s first multi-step task.
Task stripped to basic level, alluding to more complex settings available.
Beta test for a “help panel.”
Redesign merchants’ dashboard homepage
This was a “quick and dirty” phase that went from conception to launch in record time. It involved close collaboration with the Finances team who previously owned the dashboard homepage. The work:
Moved setup tasks from Notifications to Settings menu to reduce “red dot burnout” for notifications.
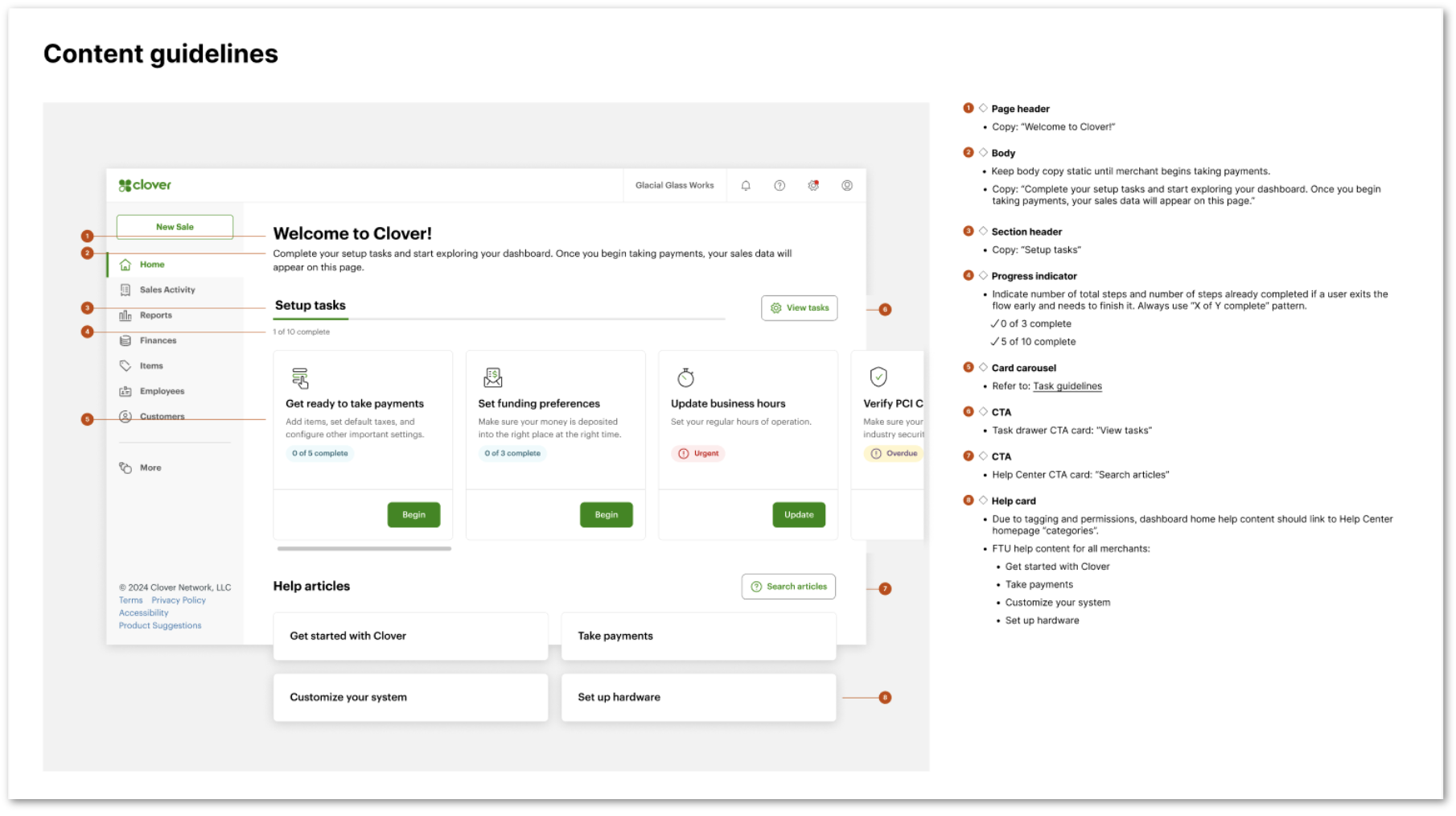
Developed a “home screen takeover” design and content strategy that welcomed users, highlighted critical setup tasks, and explained how the homepage would change as they began taking payments.
Developed strategy for when and how the homepage content would change when users had outstanding tasks but had begun taking payments.
Highlighted relevant help articles based on merchant help search behavior. Developed strategy for content changing as user became more familiar with Clover.
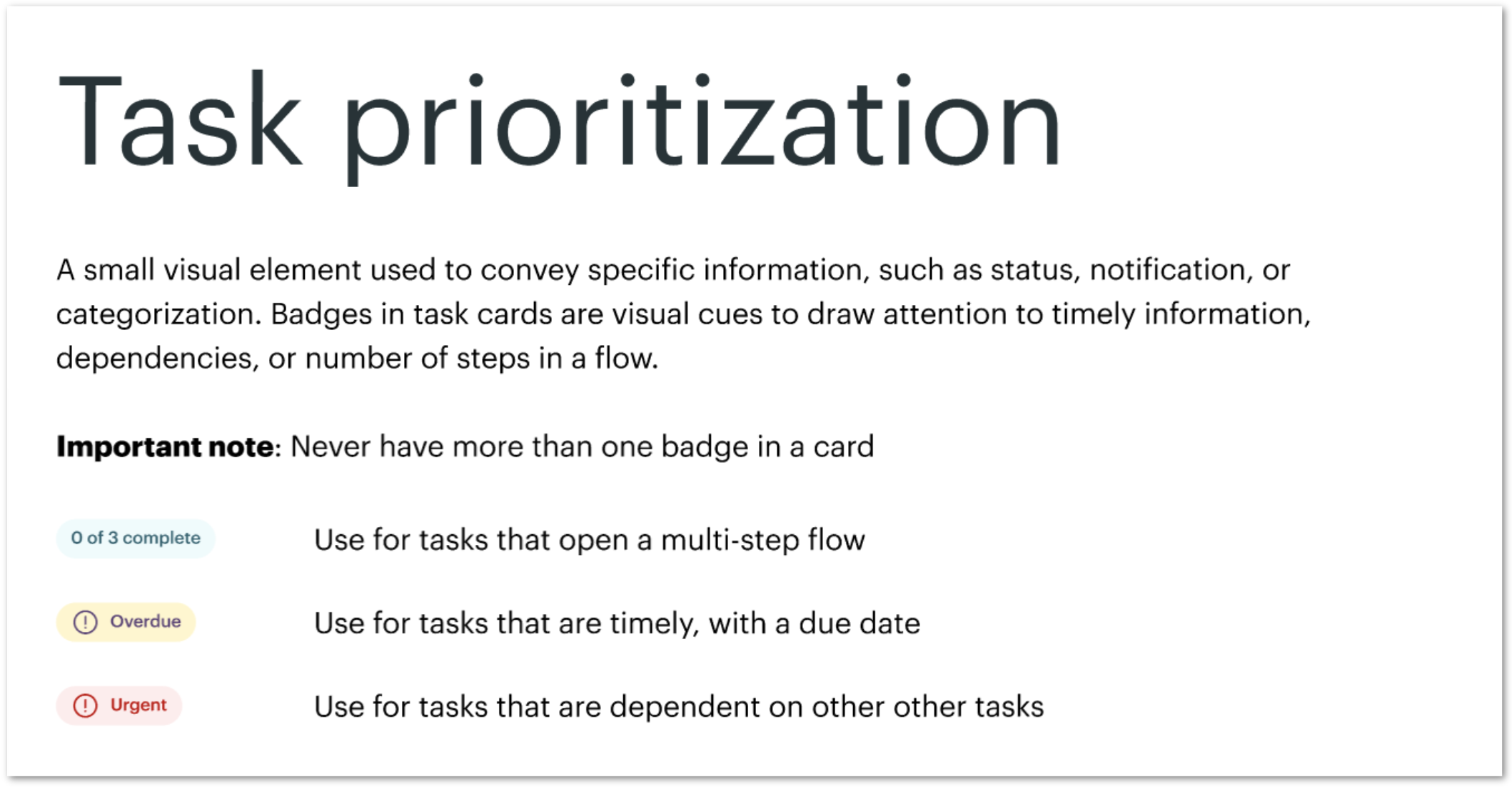
Developed prioritization logic and setup task heading and CTA patterns.
Solidify and expand framework
This phase established a comprehensive onboarding system to streamline setup across merchants web and mobile dashboards, and their devices. The work included:
Content and design frameworks for:
Dashboard homepage
Setup tasks
Full-screen modal tasks
Task dependencies
Empty states
Forms
Help content
Governance guidelines for onboarding-related design and content patterns.
Partnering with Design Systems to solidify content and style guidelines.
Partnering with Engineering to implement a workflow engine to power the setup experience.